Harnessing Uncertainty: Building a Strong UX Function
When I joined a fast-growing startup specializing in running enterprise applications in the cloud, I was immediately faced with the challenge of building a UX function from the ground up. The company had little to no established UX processes, and cross-functional collaboration was practically non-existent. Usability testing was sporadic, and there was minimal documentation left by previous teams. The UX maturity level was low, with unclear understanding across departments about the role of UX versus UI.
My mission was to build a strong UX foundation, raise UX maturity, and cultivate a customer-centered design approach, all while working within the fast-paced environment of lean and agile development.
Understanding the Landscape: Discovery Phase
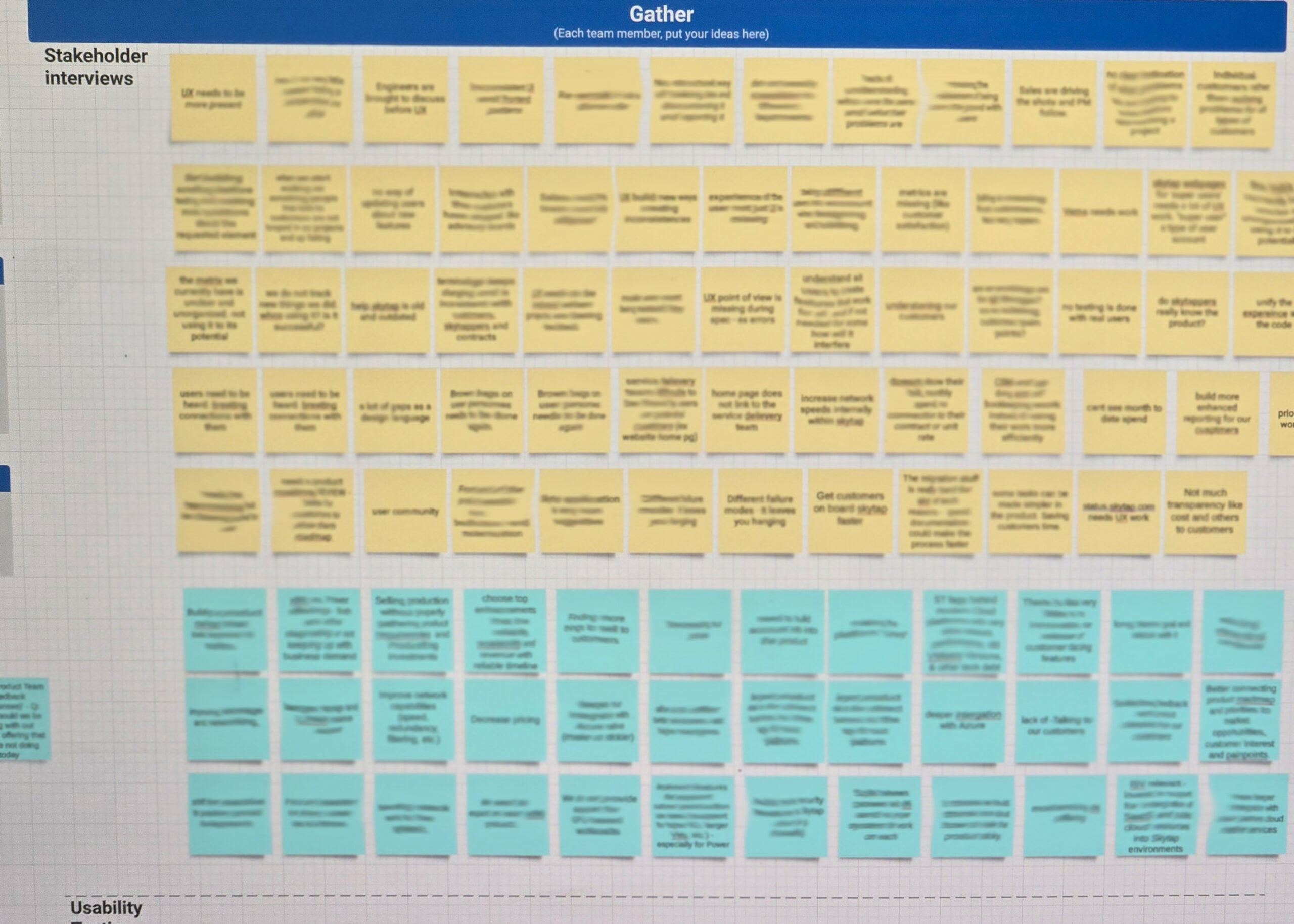
To get a clear picture of the current state, I conducted interviews with over 20 key stakeholders from different departments across the organization, ranging from engineering to product management, sales, marketing, and customer support. Each conversation helped uncover how UX was perceived, how teams worked with the previous UX function (if at all), and what their expectations were moving forward.
This deep dive into the organization revealed several crucial insights:
- Lack of usability testing: Teams were making design decisions without much validation from real users.
- Siloed collaboration: Cross-functional communication was nearly absent, and design decisions were often made in isolation.
- Varying perspectives on UX vs. UI: Many saw UX as merely UI design and were unclear on its broader role in the product development cycle.
These interviews not only provided a baseline understanding of the company's UX maturity but also helped me identify potential allies—people enthusiastic about UX who could advocate for the function internally.

Defining the Strategy: Setting Up for Success
Armed with insights from these conversations, I began designing a roadmap to raise the company's UX maturity. Here's how I approached it:
STEP 1: Educating the Organization
One of the first actions I took was to update the internal UX function page to clearly differentiate UX from UI. This page became a hub for resources like diagrams of UX methods and frameworks, accessible to anyone in the company interested in learning more. By making these resources available, I empowered UX enthusiasts to deepen their knowledge and apply UX principles in their work.
STEP 2: Building Transparent Processes
To bring more visibility and structure to our work, I documented every part of the design and research process. I adopted a spiral model for the design journey, which works well with the lean and agile approach. This model emphasized continuous loops of feedback with stakeholders and engineers, ensuring that all voices were heard throughout the design cycle.
To support this, I created thorough project documentation. Each document included:
- Interviews and insights: Who was interviewed, the key takeaways, and any problems or opportunities identified.
- Version tracking: Prototypes, their versions, and associated feedback.
- Next steps and outcomes: Clear, actionable steps for moving projects forward.
This documentation ensured transparency, so anyone, including future team members, could easily track project progress.
STEP 3: Elevating Usability Testing
I started including more people from different teams in the usability tests I conducted. To ensure participants understood the process, I created guidelines for them—what to expect, how the sessions would be run, and how the findings would be used. This engagement fostered a stronger understanding of user needs and increased buy-in across the company for conducting regular usability testing.
STEP 4: Creating a UX Vision and Roadmap
After extensive discussions with stakeholders, I crafted a UX vision that outlined both short-term and long-term goals. The vision included:
- Current gaps in the UX function
- The desired future state of UX within the organization
- How UX would lead key initiatives moving forward
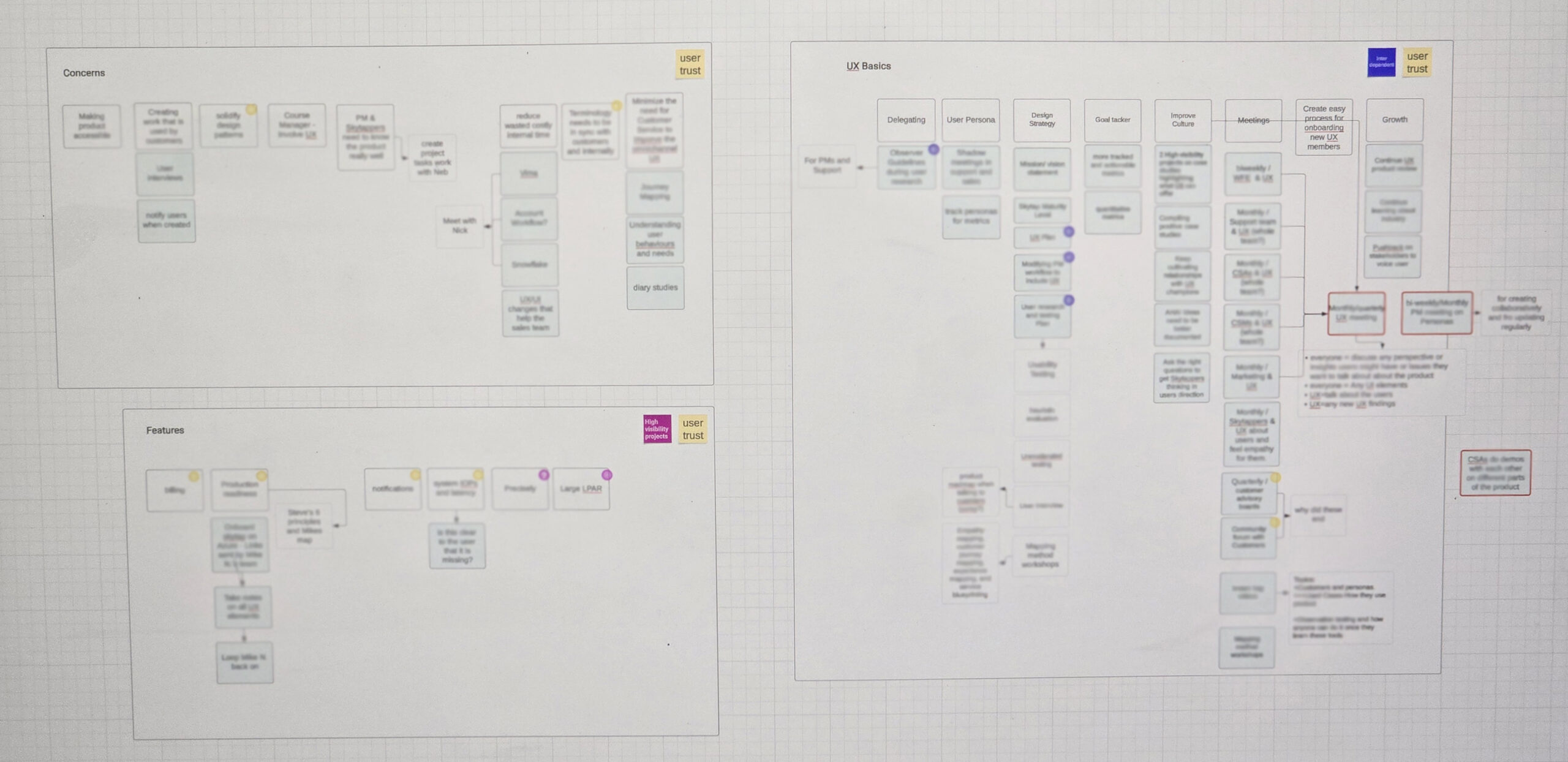
I also established a UX roadmap that highlighted the core features, concerns, and tasks the team needed to address. This roadmap provided clear direction and measurable goals for each initiative, ensuring that the team was aligned on priorities.
To support this, I created thorough project documentation. Each document included:
- Interviews and insights: Who was interviewed, the key takeaways, and any problems or opportunities identified.
- Version tracking: Prototypes, their versions, and associated feedback.
- Next steps and outcomes: Clear, actionable steps for moving projects forward.
This documentation ensured transparency, so anyone, including future team members, could easily track project progress.
STEP 5: Building Cross-Functional Collaboration
To foster collaboration, I established tri-weekly meetings with the support team to keep them informed of UX improvements being implemented. Additionally, I set up direct customer feedback loops in collaboration with the product team, ensuring that UX decisions were backed by real-world customer insights.
STEP 6: Implementing the VOC (Voice of the Customer) Program
A critical initiative I introduced was the VOC. This program helped us capture metrics and feedback directly from users, tracking the impact of each feature release. By keeping a pulse on customer sentiment, we were able to fine-tune features and increase product stickiness.

Improving the Culture: A UX-Centric Mindset
One of the biggest hurdles was shifting the company's culture toward a UX-centered mindset. Here's how I approached it:
- Blogging: I wrote internal blog posts about the impact of UX, sharing case studies and insights to build excitement around the discipline.
- Building relationships with UX champions: I cultivated connections with individuals who showed a strong interest in UX, turning them into internal advocates.
- Showcasing UX wins: I made sure UX was involved in high-visibility projects, using these opportunities to demonstrate the value of customer-centric design.
- Keeping the conversation going: By consistently participating in meetings and speaking up for the user's needs, I began to shift the company's thinking. Gradually, more people began to consider the customer experience in their decision-making processes.
Outcomes and Reflections: A Continuous Journey
Transforming the UX function at this startup has been a challenging, ongoing process. While we've made significant strides—such as implementing regular usability testing, improving cross-functional collaboration, and embedding a user-centered mindset—this is an effort that continues to evolve. Each step forward has brought its own set of challenges, and the journey is far from complete. Changing entrenched ways of working is never easy, but through steady persistence, I've seen real progress.
Obstacles are inevitable, and not every initiative has gone smoothly. However, by staying adaptable and open to new approaches, I've been able to navigate the resistance that often accompanies organizational change. Creativity and strategic thinking have played a big role in this process. Whether it's developing new frameworks, rethinking how UX integrates with other teams, or finding innovative ways to collect and act on user feedback, I've found that balancing big-picture thinking with detailed execution is key to achieving meaningful results.
This isn't a one-time effort—it's a continuous cycle of reflection, experimentation, and iteration. By constantly reassessing and refining our approach, I've helped build a solid UX foundation that can support future growth. Moving forward, I'm confident that this mindset—one that embraces both creativity and disciplined execution—will continue to deliver strong outcomes and drive even greater success in the future.